
In an effort to help you navigate Exceptionless event stacks better and troubleshoot faster, we've added keyboard shortcuts that lets you do things like go to the stack from an individual event occurrence, copy the event JSON, navigate to the previous event occurrence, etc.
Let's take a look at all the quick shortcuts you can use to make your Exceptionless usage more efficient.
Bringing Up the Shortcut List
To bring up the keyboard shortcuts available to each page, simply hold the shift key and hit the forward slash key (SHIFT + /, think ?). This will bring up an overlay showing you which shortcuts are available on that specific page.
Don't see shortcuts available on a page? Don't freak out, there may just not be any. Feel free to suggest something that you think would save yourself and others time, though!
What Shortcuts Exist?
Event Occurrences
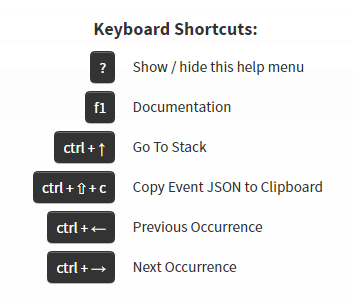
If you hit SHIFT + / (?) on an event occurrence, you will see three or four new options, depending on whether you are on the first occurrence in the stack or not.
-
**Go to Stack
** On any event occurrence, you can hit CTRL + UP to go to that event's stack quicker than finding the "Go To Stack" button and clicking. -
**Copy Event JSON to Clipboard
** Hit CTRL + SHIFT + C to copy that event's JSON data to your clipboard. -
**Previous Occurrence
** CTRL + BACK (LEFT) will take you to the previous event occurrence. -
**Next Occurrence
** And CTRL + FORWARD (RIGHT) will take you to the next occurrence of that event.
Dashboards & Stacks
On any dashboard or stack, SHIFT + / (?) brings up a simple overlay letting you know that ? will close the overlay and F1 will take you to the Exceptionless documentation on GitHub.
We're open to suggestions for other dashboard or stack shortcuts, just let us know in the comments!
What Shortcuts Would You Use?
We'd love to get some community input here. What shortcuts do you think would be useful on which Exceptionless pages? Do you have something you do repeatedly on a dashboard or stack page that you think a keyboard shortcut might speed up or make more efficient? Let us know in the comments and we'll do our best to implement your ideas!
Happy coding.
